Bu eğitimde size Illustrator'da basit nesneler kullanarak bir Batman logosunun nasıl oluşturulacağını göstereceğim.

Bu gerekli
- Adobe Illustrator CS5 veya üstü
- Yeterlilik seviyesi: Orta
- Tamamlama süresi: 30 dakika
Talimatlar
Aşama 1
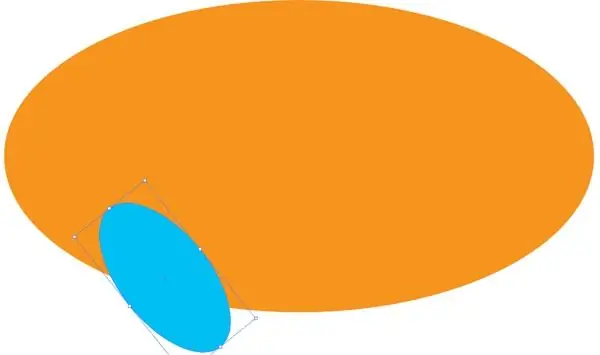
Temel bir turuncu oval çizmek için Elips Aracını (L) kullanın. Resimde gösterildiği gibi başka bir oval çizin. Bu sol kanadın şekli olacak. Netlik için kolayca ayırt edilebilen renkler kullanıyorum.

Adım 2
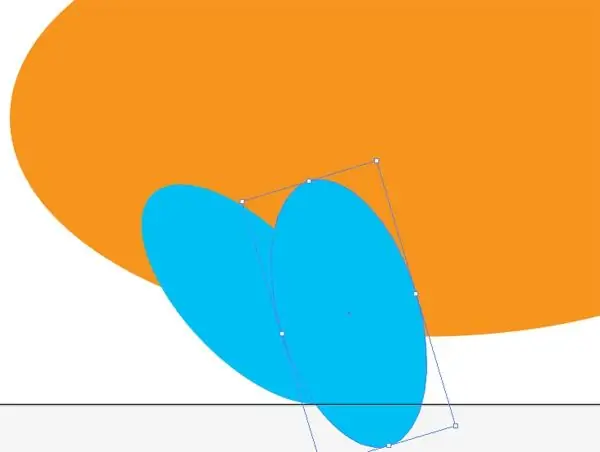
Mavi ovali çoğaltın (Control + C> Control + V) ve 30 derece sağa döndürün.

Aşama 3
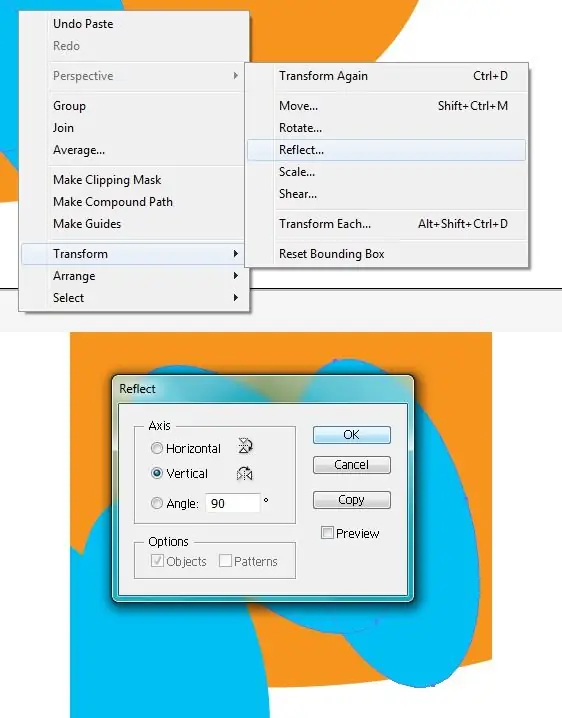
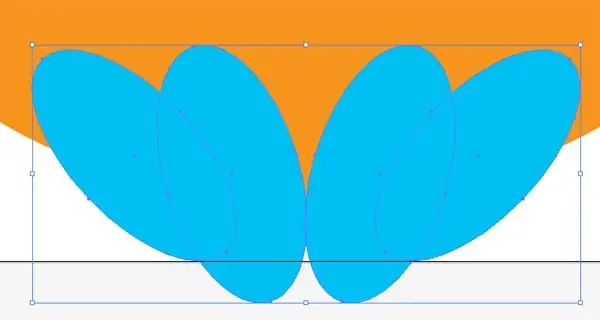
Her iki mavi ovali de seçin, bir kopya oluşturun (Control-C> Control-V), sağ tıklayın ve Dönüştür> Yansıt'ı seçin. Açılan pencerede, onları dikey olarak döndürmek için Dikey'i seçin. İşlemelerini kolaylaştırmak için ovalleri (Control-G) gruplayın.

4. Adım
İki elips çiftini resimde gösterildiği gibi hizalayın.

Adım 5
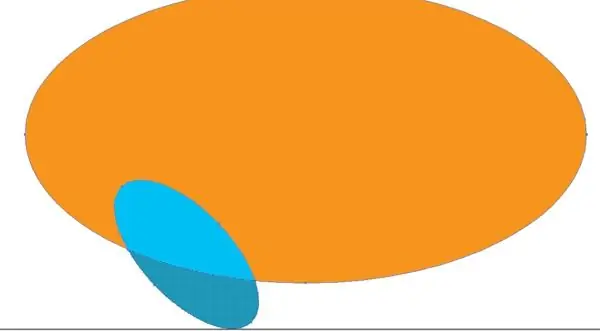
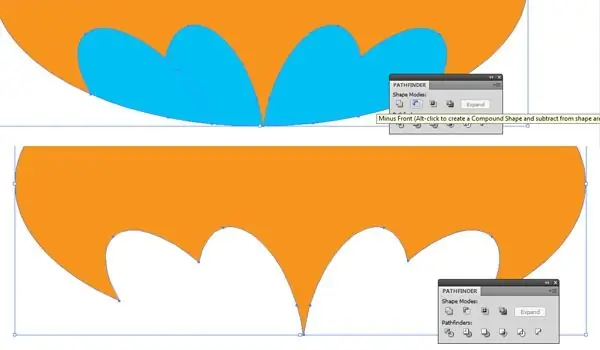
Bu adım için mavi ovallerden biri hariç hepsini gizledim. Turuncu ve mavi elipsleri seçin ve Şekil Oluşturucu Aracını (Shift + M) kullanarak mavi ovalin altını seçin.

6. Adım
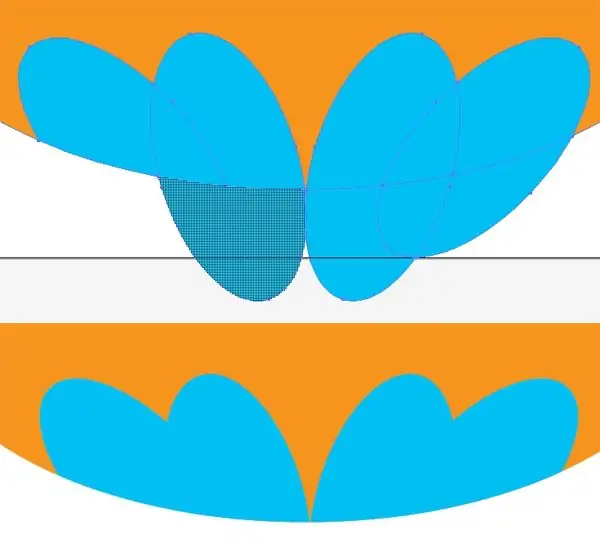
Elipslerin seçimini kaldırın. Seçim Aracını (V) kullanarak mavi ovalin alt kısmını seçin ve Del tuşuna basın. Mavi ovallerin geri kalanı için bu adımları tekrarlayın.

7. Adım
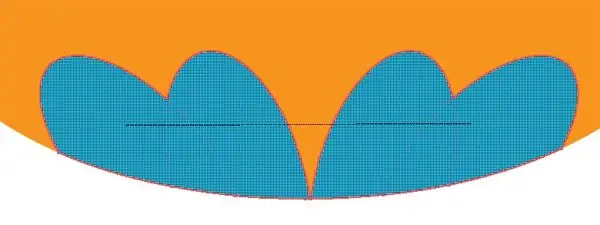
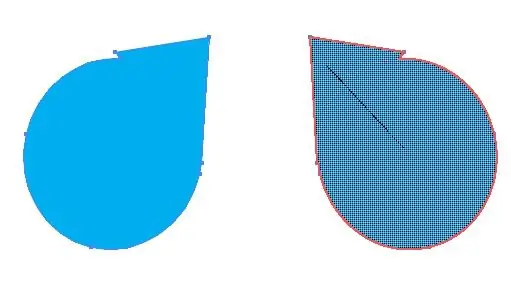
Seçim Aracı (V) ile mavi ovallerin dört parçasını seçin, Şekil Oluşturucu Aracına (Shift + M) geçin ve aralarından bir çizgi çizin. Bu, dört yolu bir araya getirecektir.

8. Adım
Tüm yolları seçin ve Yol Bulucu panelinden Eksi Ön'e basın.

9. Adım
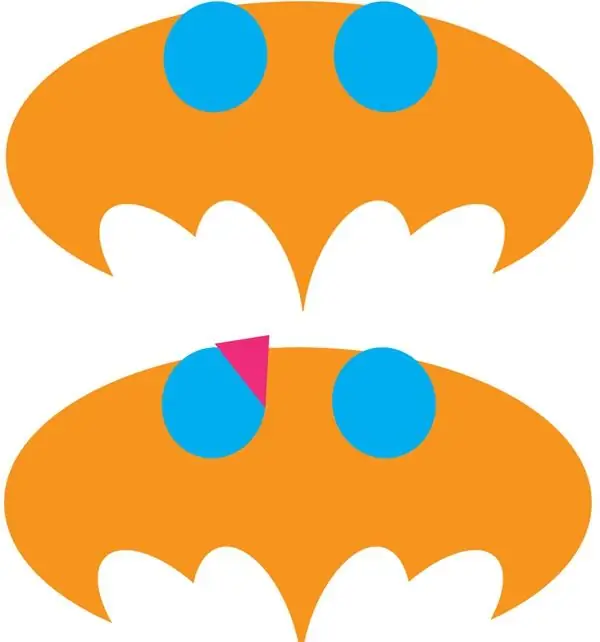
Gelelim kanatların tepesine. Elips Aracını (L) kullanarak resimde gösterildiği gibi iki daire çizin. Ardından Kalem Aracını (P) seçin ve resimde gösterildiği gibi bir üçgen çizin.

Adım 10
Sağ daire için aynı üçgeni çizin. Daireyi ve üçgeni tek bir yolda birleştirmek için, onları seçin ve Şekil Oluşturucu Aracı'nı (Shift + M) kullanarak aralarından bir çizgi çizin. Açıklık için turuncu ovali buraya sakladım.

11. Adım
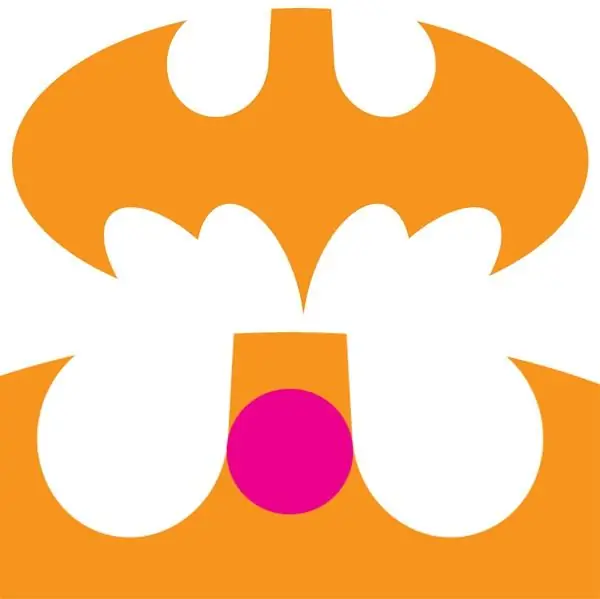
Tüm yolları seçin, ardından Shape Builder Tool (Shift + M) ile mavi yolları seçin ve silin. Elips Aracını (L) kullanarak resimde gösterildiği gibi bir daire çizin. Bu geleceğin kafası.

Adım 1/2
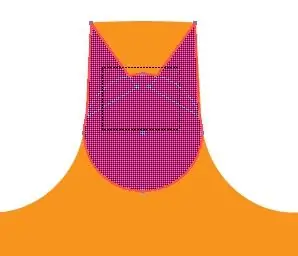
Gelecekteki kulaklar için Pen Tool (P) ile her iki tarafa üçgenler çizin.

Adım 13
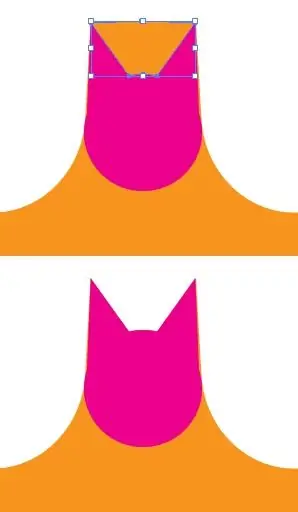
Tüm yolları seçin ve ardından Shape Builder Tool (Shift + M) ile iki pembe üçgen arasındaki turuncu kısmı seçin. Bu turuncu parçayı çıkarın ve kalan yolları Şekil Oluşturucu Aracı (Shift + M) veya Yol Bulucu panelinden birleştirin.

Adım 14
Temel kontur hazır. Hiçbir yerde fazladan bağlantı noktası ve boyanmamış yol kalmadığından emin olun.

Adım 15
Yarasanın dış hatlarını seçin ve rengi siyah olarak değiştirin. Logoyu tamamlamak için etrafına büyük bir sarı oval ve altına başka bir siyah oval çizin.






