Bir metin belgesindeki satırlar arasındaki boşluğa "satır aralığı" veya "önde gelen" denir. Varsayılan olarak, yazı tipi boyutuna bağlıdır ve göreli birimlerde ayarlanır - boyut değiştikçe satır aralığı orantılı olarak değişir. Metin düzenleyicilerin bu parametreyi kontrol etmek için kontrolleri vardır ve köprü metni belgeleri aynı amaç için özel CSS (Basamaklı Stil Sayfaları) komutlarını kullanır.

Talimatlar
Aşama 1
Bir metin belgesindeki satırlar arasındaki boşluğu değiştirmek için, biçimlendirme işlevlerine sahip bir metin düzenleyici kullanın. Standart Not Defteri bunun için çalışmayacaktır, ancak örneğin Microsoft Office Word kelime işlemcisi ihtiyacınız olan her şeye sahiptir - uygulamayı çalıştırın ve gerekli belgeyi ona yükleyin.
Adım 2
Satır aralığı size uymayan bir metin parçası seçin. Tüm metnin başındaki karakteri değiştirmeniz gerekirse, seçmek için ctrl + a klavye kısayolunu kullanabilirsiniz.
Aşama 3
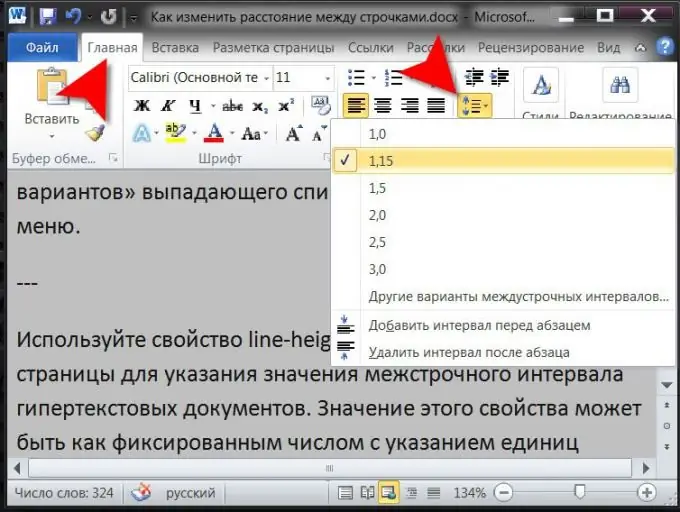
"Paragraf" komut grubundaki uygulama menüsünün "Ana Sayfa" sekmesinde bulunan "Aralık" simgesine tıklayarak açılır listeyi genişletin. Liste, en sık kullanılan satır aralığı değerlerinin yanı sıra manuel satır aralığı ayarı için daha ayrıntılı ayarlar içeren bir pencere başlatmak için bir bağlantı içerir ("Diğer satır aralığı seçenekleri"). Bu listenin sabit değerler içeren satırlarının üzerine geldiğinizde, seçilen metnin başındaki değişiklik değişecek ve böylece görsel olarak en uygun değeri seçebileceksiniz.
4. Adım
Satır aralığını değiştirirken editör menüsü olmadan yapabilirsiniz. Seçilen metin parçasına sağ tıklamak, "Paragraf" satırını içeren bir bağlam menüsü açar - onu seçin ve Word, açılır menüdeki "Diğer satırdan satıra seçenekler" satırı tarafından çağrılan aynı ayrıntılı ayarlar penceresini açacaktır. menüdeki "Boşluk" düğmesinin aşağı listesi.
Adım 5
Köprü metni belgeleri için bir satır aralığı değeri belirtmek için sayfa stili CSS açıklamalarında satır yüksekliği özelliğini kullanın. Bu özelliğin değeri, ölçü birimleriyle (örneğin, 18px, 5.2em, vb.) sabit bir sayı veya yüzde olarak belirtilen göreli bir değer olabilir. Örneğin, tüm sayfa için tarayıcının varsayılan aralığını zorla dörtte bir oranında artırmak için başlığa şuna benzer bir stil açıklaması ekleyin:
* {line-height: %125! önemli;}






